 |
TM | Your flash drive is now a web 2.0 server. |
| Home | |
| Why airWRX? | |
| How it WRX | |
| Download | |
| Prototype Guide | |
| SVG Terminal | |
| Network Improv | |
| Email Us | |
How it WRX
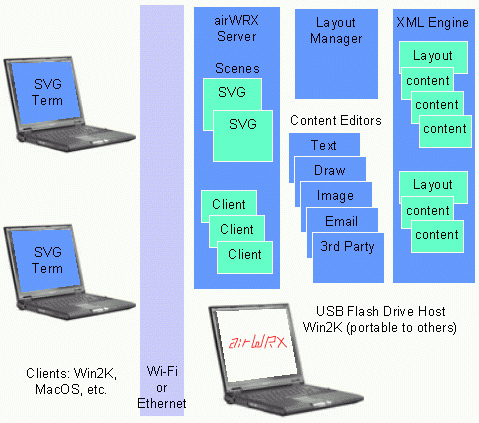
airWRX has thin-client and server components. All components can run directly from a flash drive on almost any PC. airWRX has four subsystems: the SVGTerm which runs on all display PCs, the airWRX Server, the edit-in-place web environment (created by the Layout Manager and content editors), and the XML data management engine. New content editors may be added through the plug-in API.

Server
When an airWRX-powered flash drive is plugged into a PC that recognizes it, the airWRX server
starts automatically, and broadcasts a periodic here-i-am message on the local network
to notify airWRX clients.
The server maintains a set of scenes (shared views of content/applications),
which are instantiated and painted by the user environment.
The server relays scene updates to clients, and relays client input events
to the appropriate handler.
The server starts other components as required by the user environment,
and mediates activity among them.
The server is platform-neutral, assuming very little about the OS it is running on.
airWRX clients listen for local servers, and may connect to any accessible server.
The client handles display using the AJAX method with SVG (instead of HTML)
which we call an SVG Terminal. SVGTerm uses a subset of the Scalable Vector Graphics
standard, sends all user input directly to a server, and accepts incremental
updates to the SVG document model.
Because SVG is not yet natively implemented widely in browsers,
the current airWRX client is a Win32 app.
The airWRX client can also use apps already installed on the client PC to present any content
in a Windows OLE component within an airWRX scene.
Users can invoke a web browser via this mechanism,
allowing easy integration of the worldwide web into their airWRX webs.
airWRX organizes the user environment like the worldwide web:
layouts containing links form webs.
Like web pages, layouts can contain diverse content,
e.g. rich text, images, illustrations, email exchanges, graphs, calculated tables, etc.
Unlike web pages, all content is directly editable in place on the layout.
The airWRX UI metaphor is the spiral-bound notebook, in hypertext;
the user sees one or two full pages at a time and can quickly flip to many others.
The metaphor becomes the whiteboard when multiple screens are viewing the same layout.
These two themes have been staples of human expression for centuries,
and give airWRX an intuitive, data-centric user environment.
In contrast with the PC's desktop metaphor, folders, files, windows and applications
are not airWRX concepts.
The airWRX Layout Manager (analogous to the browser) is a server component that
arranges content on a layout, and presents lists of frequently accessed webs and
the current web's layouts on the right margin.
A search component enables keyword searches of the entire collection of layouts and content.
Content in a layout is managed by an extensible collection of content editors,
server components which store data in XML-based formats, and present it using SVG.
airWRX provides a handful of basic content editors.
A lightweight toolkit of GUI widgets, which tap the capability of
the multi-client environment, simplifies the work of building content editors.
Two key goals of airWRX are to enable developers to quickly build new content editors,
and users to easily integrate new content types into their work.
airWRX content is stored on the flash drive as XML,
allowing independence of the data from any one content editor.
airWRX provides a persistent XML storage subsystem,
which manages data both in memory and on flash, and enables
automatic save of user edits.
The engine provides revision tracking and edit histories, allowing multiple versions
of a document and circulation among multiple contributors.
airWRX includes an extensible indexing service, which automatically catalogs specified
content types and meta-data for easy discovery by users and applications.
The server broadcasts a periodic UDP ping on the local network with a pre-assigned port. The ping message carries the IP address and port which the server is listening on. Clients listen for this ping and issue a hello message to the server on receiving it if they are not already occupied.
On receipt of a hello message, the server looks up the client in its clientlist, initializes the state it maintains for each client, and notifies the Layout Manager of the new client. The server also sends a connect message to the client to accept the requested connection. The Layout Manager populates a client-specific scene with its display content (not part of any layout), and asks the server to create a scene for the layout this client should view. Only one scene is created per layout; other clients viewing that layout will be served with that scene.
When the server has created a scene it asks the Layout Manager to build it. The Layout Manager creates a place in the scene for each layout part, and asks the server to notify the content editor for the part. The server launches the content editor if necessary. Each content editor places SVG elements representing its content in the scene and asks the server to update the scene on the client. The server then finds these scene elements and dispatches update packets about them to the client. The client inserts these elements into its copy of the scene and repaints the scene.
Client input events are dispatched to the server, which identifies the application (content editor or Layout Manager) responsible for handling them, and passes an event message to it. In response to an event, an app typically updates its stored content and alters the scene where the input originated. The Layout Manager also may create new scenes and switch the current scene on a client.
Server-app communication works via a pair of shared memory queues and semaphores created for each app. Scenes are server-created shared memory objects which apps manipulate with the Scene API. Server-client communication uses UDP. Messages are currently formatted as memory structures. Eventually XML fragments should be used between server and clients.
Plug-In APIsairWRX presents the following programming interfaces by which content editors engage with airWRX. These are lightly developed in the prototype. We plan to make them accessible in Python and possibly other platform-neutral languages.
Server API: Content editors use a Server object to retrieve and post messages from and to the server. The Bridge::Appmsg struct defines messages to the app, and the Server class defines methods to message the server. See awserver.cpp.
Scene API: Content editors manipulate the SVG in scenes by obtaining a Scene object from the Server object and calling its methods. See awscene.cpp.
Widget API: airWRX provides a lightweight set of GUI widgets. The prototype includes Scrollbar, Textbox, and Menu. See awui.cpp.
Client API: Content editors can store client-specific data in the server's Client objects which is persistent between airWRX sessions and when that client device is not in use. See awclient.cpp. (not currently implemented)
XML API: Content editors manage content data in memory and on flash using the XML DOM API. (not currently implemented)
System API: Content editors should use a limited range of direct system calls, e.g. to create threads or establish network connections. The System API is a header file which defines these. (not currently implemented)